해당 글에서 코드 부분은 파란색으로 표기 됩니다.
해당 글에서 중요 부분은 붉은색으로 표기 됩니다.
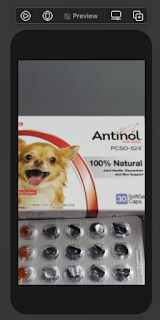
1. 기본 이미지 만들기는 View를 상속 받은 ContentView 안 body 영역에 붉은색으로 표시된 코드를 작성한다.
(SwiftUI의 body 영역은 기본적으로 센터에 표시가 되도록 구성되어 있다.)
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Image("<Assets 안 이미지 이름 지정>")
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

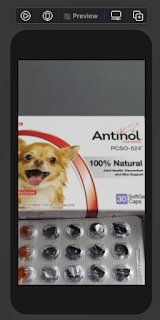
2. 그럼 Image가 아니라 UIImage에서 이미지를 가져오려면 다음과 같이 호출하면 된다.
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
guard let img = UIImage(named: "testIcon") else {
fatalError("Fail to load image")
}
return Image(uiImage: img)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

3. SwiftUI에서 새롭게 내장된 SF Symbols의 이미지를 사용하려면 다음과 같이 호출합니다.
- SF Symbols대해 알아보려면 애플 공식 문서 참고 -
https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Image(systemName: "square.and.pencil")
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

4. SF Symbols 이미지를 이용하면 이미지 색상을 변경할수 있다.
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Image(systemName: "square.and.pencil").foregroundColor(.blue)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

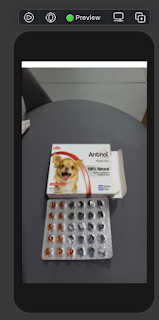
5-1. Image로 불러온 이미지의 사이즈를 조절해 보자. 이미지가 화면에 맞게 출력되는것을 볼수 있다.
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Image("<Assets 안 이미지 이름 지정>").resizable()
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

5-2. Image로 불러온 이미지의 사이즈를 어떤게 확대 및 축소할 지 옵션을 지정해 보자!
- .fill : 이 뷰의 상위 뷰를 채우도록 척도 조정
- .fit : 이 뷰의 상위 뷰에 맞게 척도 조정
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Image("<Assets 안 이미지 이름 지정>").resizable().aspectRatio(contentMode: .fill)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}


6. 그라데이션 효과 주기!
- gradient : 색상 지정
- startPoint : 시작 위치
- endPoint : 끝 위치
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("그라데이션 테스트").background(LinearGradient(gradient: Gradient(colors: [.white, .black]), startPoint: .top, endPoint: .bottom))
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

7-1. 사각형 그리기
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Rectangle().fill(Color.blue).frame(width: 300, height: 300)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

7-2. 원 그리기
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Circle().fill(Color.blue).frame(width: 300, height: 300)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

8. 배경으로 이미지 사용하기
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("배경으로 이미지 사용하기").background(Image("testIcon").resizable().frame(width: 300, height: 300, alignment: .center))
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

'개발' 카테고리의 다른 글
| iOS Silent Push Notification - 보이지 않는 푸시 구성하기 (0) | 2020.10.20 |
|---|---|
| Swift iOS guard let vs let (0) | 2020.09.30 |
| SwiftUI 알아보기 :) Text (0) | 2020.09.24 |
| Swift iOS HEX Color 적용하기 :) UIColor 코드 (0) | 2020.09.24 |
| iOS 앱 아이콘 사이즈 : AppIcon (0) | 2020.09.23 |