해당 글에서 코드 부분은 파란색으로 표기 됩니다.
해당 글에서 중요 부분은 붉은색으로 표기 됩니다.
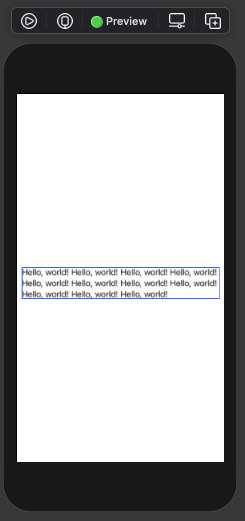
1. 기본 텍스트 레이블 만들기는 View를 상속 받은 ContentView 안 body 영역에 붉은색으로 표시된 코드를 작성한다.
(SwiftUI의 body 영역은 기본적으로 센터에 표시가 되도록 구성되어 있다.)
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world!")
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif

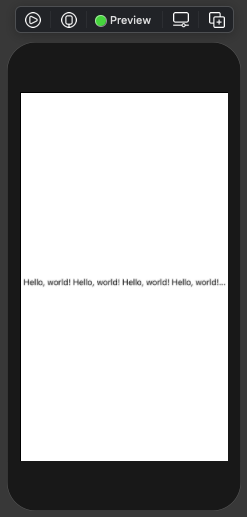
2-1. 텍스트 레이블의 라인을 제한하고자 할 경우 lineLimit 를 이용한다.
lineLimit로 라인을 제한할 경우, 제한한 라인보다 Text 글의 길이가 길면 마지막 부분이 ... 으로 표기된다.
(생략 표기 방법은 2-3 부분을 참고하기)
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world!").lineLimit(2)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif

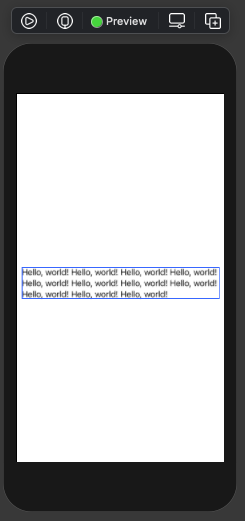
2-2. 만약 텍스트 레이블의 라인을 제한하지 않고자 한다면 limeLimit에 숫자 값이 아닌 nil를 넣어준다.
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world!").lineLimit(nil)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif

2-3. 긴 문장 또는 라인 제한으로 문자열이 짤리게 될 경우 ... 표기에 대한 위치를 지정할 수 있다. 이때 truncationMode를 사용한다.
truncationMode가 .tail이면 뒷 부분을 ... 표시
truncationMode가 .head이면 앞 부분을 ... 표시
truncationMode가 .middle이면 중간 부분을 ... 표시
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world!").lineLimit(1).truncationMode(.tail)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif

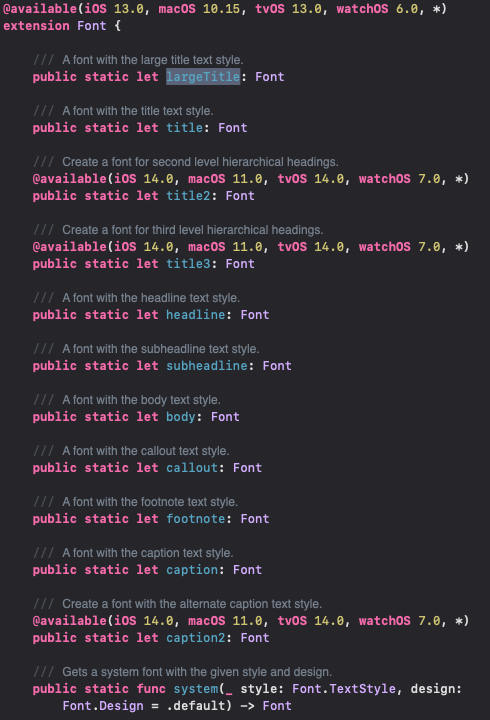
3-1. Text Font를 설정하려면 간단히 font를 이용하여 설정이 가능하다.
font안 .largeTitle 외 아래 이미지와 같이 미리 선언된 다양한 폰트를 사용할 수 있다.

[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world!").font(.largeTitle)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif

3-2. 만약 시스템 폰트의 특정 폰트 사이즈로 사용하고 싶다면 .system을 추가로 사용하면 된다.
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world!").font(.system(size: 20))
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif

4. Text 글자의 정렬을 변경하고 싶을 경우라면 mutilineTextAlignment를 이용한다.
.center의 경우 가운데 정렬
.leading의 경우 왼쪽 정렬
.trailing의 경우 오른쪽 정렬
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world!").font(.system(size: 20)).multilineTextAlignment(.center)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif

5-1. Text 글자색을 변경하고자 할 경우 foregroundColor를 이용한다.
.red와 같이 이미 정의된 색상도 있으며, 특정 색으로 변경을 하고자 할 경우 UIColor를 이용할 수 있다.
또한 hex Color 값을 편하게 사용하고자 할 경우 아래 글을 참고
Swift iOS HEX Color 적용하기 :) UIColor 코드
해당 글에서 코드 부분은 파란색으로 표기 됩니다. 해당 글에서 중요 부분은 붉은색으로 표기 됩니다. iOS 프로젝트에서 Hex Color 값을 그대로 사용하여 UIColor로 적용하고 싶다면? extension UIColor { co
sosoingkr.tistory.com
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world!").font(.system(size: 20)).foregroundColor(.red)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif

5-2. Text 배경색을 변경하고자 할 경우 background를 이용한다.
단, background 의 경우 Color 객체만 받을 수 있기 때문에 UIColor를 사용하려면
background(Color.init(UIColor(rgb: 0x000000))) 이런 형태로 사용이 가능합니다.
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world!").background(Color.yellow)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif

6. Text 라인사이의 간격을 조절하고자 할 경우 lineSpacing를 사용하여 조절한다.
[ContentView.swift]
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world! Hello, world!").lineSpacing(30)
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif

7. Text 출력 포맷을 변경하고 싶다면?
[ContentView.swift]
import SwiftUI
struct ContentView: View {
// 날짜의 포맷을 변경하는 DateFormatter 선언 부분
let dateFormatter : DateFormatter = {
let formatter = DateFormatter()
formatter.dateFormat = "dd/MM/yyyy"
return formatter
}()
var body: some View {
let date = Date()
Text("Date == \(date, formatter: dateFormatter)")
}
}
#if DEBUG
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif
'개발' 카테고리의 다른 글
| Swift iOS guard let vs let (0) | 2020.09.30 |
|---|---|
| SwiftUI 알아보기 :) Image (0) | 2020.09.28 |
| Swift iOS HEX Color 적용하기 :) UIColor 코드 (0) | 2020.09.24 |
| iOS 앱 아이콘 사이즈 : AppIcon (0) | 2020.09.23 |
| Swift iOS Cocoapods : SwiftyJSON (0) | 2020.09.23 |