반응형
WKWebView로 하이브리드 앱 개발 시 URL 안 비디오 재생 시 전체 화면이 아니라 인라인으로 재생시켜 보자!
그 전에 코드로 WKWebView 객체를 생성한 것과 StoryBoard 안에서 WKWebView 객체를 넣어서 구성한 것에는 방법 차이가 있다.
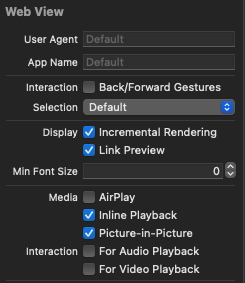
1. StoryBoard로 WKWebView 객체를 바로 생성한 경우에는 아래 이미지와 같이 Media 부분 Inline Playback 체크를 통해 적용이 가능하다.

2. WKWebView를 객체로 생성해서 적용할 경우에는 아래 webConfiguration을 통해 적용이 가능하다.
let webConfiguration = WKWebViewConfiguration()
webConfiguration.allowsInlineMediaPlayback = true
let webView = WKWebView(frame: CGRect(x: 0, y: 0, width:self.view.frame.width, height:self.view.frame.height), configuration: webConfiguration)
단 위 두 코드 다 WKWebView 안 로딩되는 페이지 내 동영상 링크에 "https://xxxx.mp4?playsinline=1" playsinline 파라미터가 추가되어 있어야 정상적으로 동작된다.
반응형
'개발' 카테고리의 다른 글
| Swift TableView 에서 특정 Cell 위치로 이동하는 방법!? (0) | 2021.07.08 |
|---|---|
| iOS Swift를 이용하여 화면 회전에 대한 이벤트 받기 (2) | 2021.06.14 |
| iOS Swift Firebase Auth Twitter 로그인 팁 (0) | 2021.04.07 |
| iOS Swift UITextField 입력시 특수문자 제외방법 (0) | 2021.04.07 |
| iOS 13 이후 위치 권한을 항상 받도록 설정하는 방법은? (0) | 2021.04.01 |