로그인을 위해
TextField를 이용하여 ID와 PW를 입력 받는다고 한다면
TextField ContentType을 설정해 줌으로써 자동 완성 기능을 활성화 시킬 수 있다.
UITextContentType으로는 아래와 같다.
extension UITextContentType {
@available(iOS 10.0, *)
public static let name: UITextContentType
@available(iOS 10.0, *)
public static let namePrefix: UITextContentType
@available(iOS 10.0, *)
public static let givenName: UITextContentType
@available(iOS 10.0, *)
public static let middleName: UITextContentType
@available(iOS 10.0, *)
public static let familyName: UITextContentType
@available(iOS 10.0, *)
public static let nameSuffix: UITextContentType
@available(iOS 10.0, *)
public static let nickname: UITextContentType
@available(iOS 10.0, *)
public static let jobTitle: UITextContentType
@available(iOS 10.0, *)
public static let organizationName: UITextContentType
@available(iOS 10.0, *)
public static let location: UITextContentType
@available(iOS 10.0, *)
public static let fullStreetAddress: UITextContentType
@available(iOS 10.0, *)
public static let streetAddressLine1: UITextContentType
@available(iOS 10.0, *)
public static let streetAddressLine2: UITextContentType
@available(iOS 10.0, *)
public static let addressCity: UITextContentType
@available(iOS 10.0, *)
public static let addressState: UITextContentType
@available(iOS 10.0, *)
public static let addressCityAndState: UITextContentType
@available(iOS 10.0, *)
public static let sublocality: UITextContentType
@available(iOS 10.0, *)
public static let countryName: UITextContentType
@available(iOS 10.0, *)
public static let postalCode: UITextContentType
@available(iOS 10.0, *)
public static let telephoneNumber: UITextContentType
@available(iOS 10.0, *)
public static let emailAddress: UITextContentType
@available(iOS 10.0, *)
public static let URL: UITextContentType
@available(iOS 10.0, *)
public static let creditCardNumber: UITextContentType
@available(iOS 11.0, *)
public static let username: UITextContentType
@available(iOS 11.0, *)
public static let password: UITextContentType
@available(iOS 12.0, *)
public static let newPassword: UITextContentType
@available(iOS 12.0, *)
public static let oneTimeCode: UITextContentType
}
해당 설정을 코드 상에서 설정 할 수도 있으며 useridTextField.textContentType = .username userpwTextField.textContentType = .password
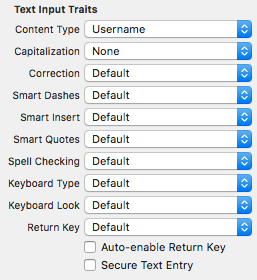
스토리 보드 상에서도 설정이 가능하다 (스토리 보드 상에서 Content Type 부분으로 설정 가능)
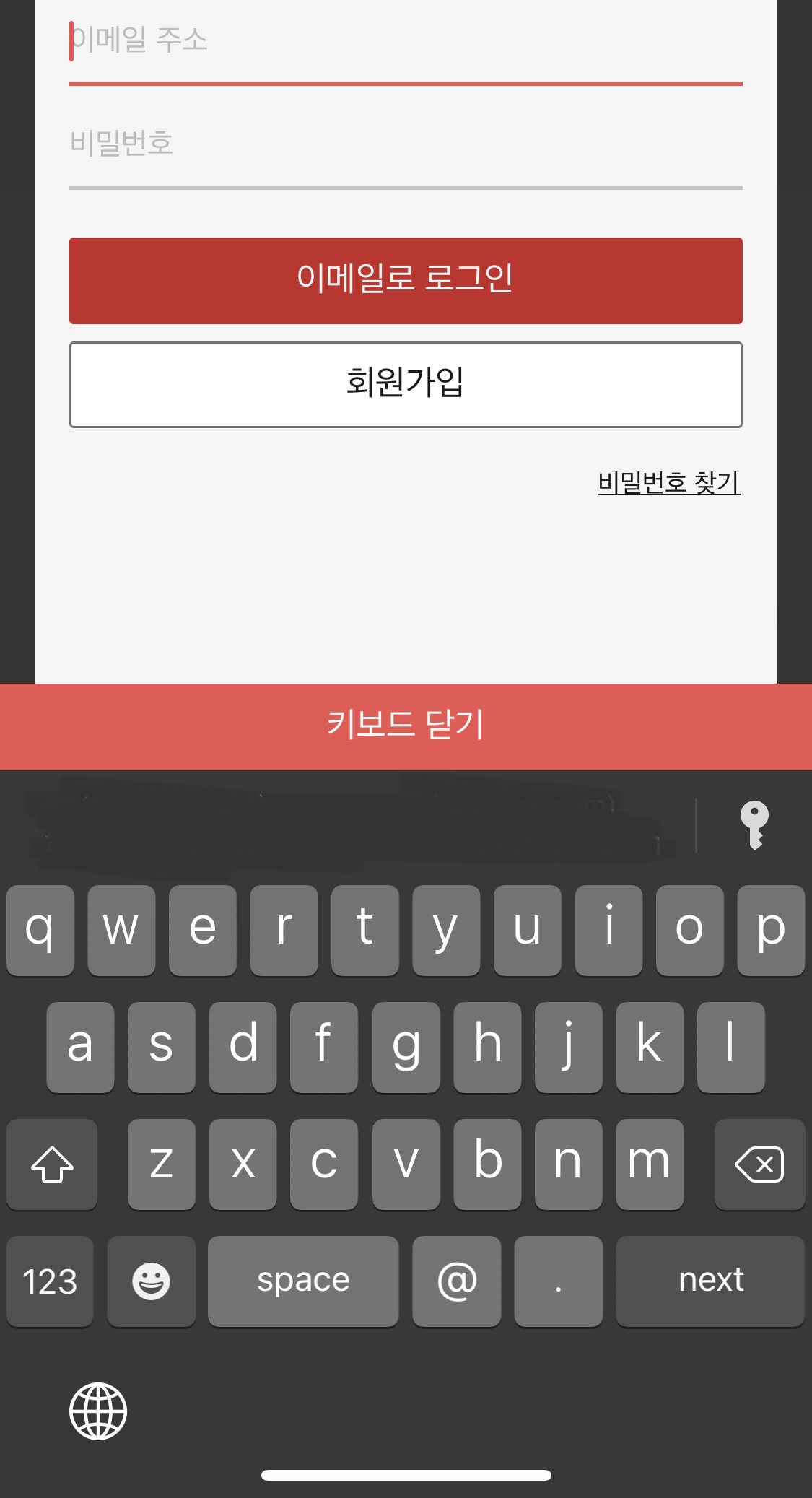
다만 이렇게 까지만 연동을 할 경우 ID 및 PW 입력폼에 다음과 같이 열쇠 모양으로만 표시가 됩니다.
(실제로는 열쇠 모양이 가운데에 위치하게 됩니다.)

열쇠 모양을 클릭 하여 들어가면 저장된 여러 계정들이 보이고 그중 계정을 선택해야 하는 불편함이 있습니다.
이 부분을 개선하려면 유니버셜 링크를 위해 연동하는 웹 <-> 앱 간 연결 작업을 해 주어야 합니다.
[앱 파트]
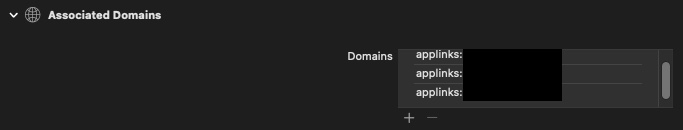
1. Xcode - Target - Signing & Capabilities - Associated Domains 등록

2. 개발자 계정의 팀 ID 및 앱 번들 ID 확인 후 웹 파트로 전달
[웹 파트]
1. 앱 파트에서 전달받은 팀 ID 및 번들 ID로 apple-app-site-association 파일 구성
apple-app-site-association 파일 구성 시 아래 제약사항을 준수
- Is served over HTTPS.
- Uses application/json MIME type.
- Don’t append .json to the apple-app-site-association filename.
- Has a size not exceeding 128 Kb
apple-app-site-association 샘플
{
"applinks": {
"apps": [],
"details": [
{
"appID": "<TeamID>.<BundleID>",
"paths": [ "*" ]
}
]
}
}
2. apple-app-site-association 파일 적용
파일을 올려놓을 위치는 HTTPS 웹 서버에 업로드, 파일을 서버의 루트 또는 .well-known 하위 디렉터리에 배치
파일이 정상적인지 확인하는 사이트(https://branch.io/resources/aasa-validator/) 를 통해 정상 동작 여부 확인!!
이렇게 구성을 완료 한 후
웹 사이트에서 로그인 시 암호저장 팝업이 노출되고 저장 후 앱으로 접근 시 기존과 다르게 저장된 계정 정보가 노출됩니다.

그럼 이젠 앱에서도 빠른 로그인 이용이 가능해 졌네요!
'개발' 카테고리의 다른 글
| SwiftUI) @State 변수란?, View 라이프사이클? - 사용하다 느낀 정의? (0) | 2022.05.03 |
|---|---|
| Swift WKWebView 입력폼에서 더 빠른 로그인을 위한 ID, PW 자동 완성 알아보기! (0) | 2021.10.14 |
| iOS Swift 특정 화면에서만 화면 회전 기능 활성화 해보기 (0) | 2021.07.15 |
| Swift TableView 에서 특정 Cell 위치로 이동하는 방법!? (0) | 2021.07.08 |
| iOS Swift를 이용하여 화면 회전에 대한 이벤트 받기 (2) | 2021.06.14 |